nvmを使ってNext.jsのプロジェクトをスタートするまでの手順をまとめます。
※nvm:Node.jsのバージョン管理ツール
nvm(Node.js)のインストール〜設定

2025/1現在は以下です。
最新のコマンドは公式を参照
①nvmインストール
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.40.1/install.sh | bash②nvmコマンドを使用可能にする(ターミナルを一旦閉じるでもok)
export NVM_DIR="$([ -z "${XDG_CONFIG_HOME-}" ] && printf %s "${HOME}/.nvm" || printf %s "${XDG_CONFIG_HOME}/nvm")"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm③プロジェクトのルートディレクトリにて.nvmrcを作成し、利用したいnodeのバージョンを記載する
今回は最新バージョンのv22.13.0を記載しました。
このファイルを作成しておくと、毎回nvm useのみでバージョンを切り替えられるようになるので便利👍
Next.jsのプロジェクトを立ち上げる

最新のコマンドは公式を参照
下記コマンドを実行する。
このあとプロジェクト名(フォルダ名)を聞かれるので、コマンドを実行する場所は「プロジェクトフォルダを作りたいディレクトリのひとつ上」が良さそう📝
npx create-next-app@latest聞かれた質問に答えていけばok
What is your project named? my-app
Would you like to use TypeScript? No / Yes
Would you like to use ESLint? No / Yes
Would you like to use Tailwind CSS? No / Yes
Would you like your code inside a `src/` directory? No / Yes
Would you like to use App Router? (recommended) No / Yes
Would you like to use Turbopack for `next dev`? No / Yes
Would you like to customize the import alias (`@/*` by default)? No / Yes
What import alias would you like configured? @/*開発サーバを立ち上げる
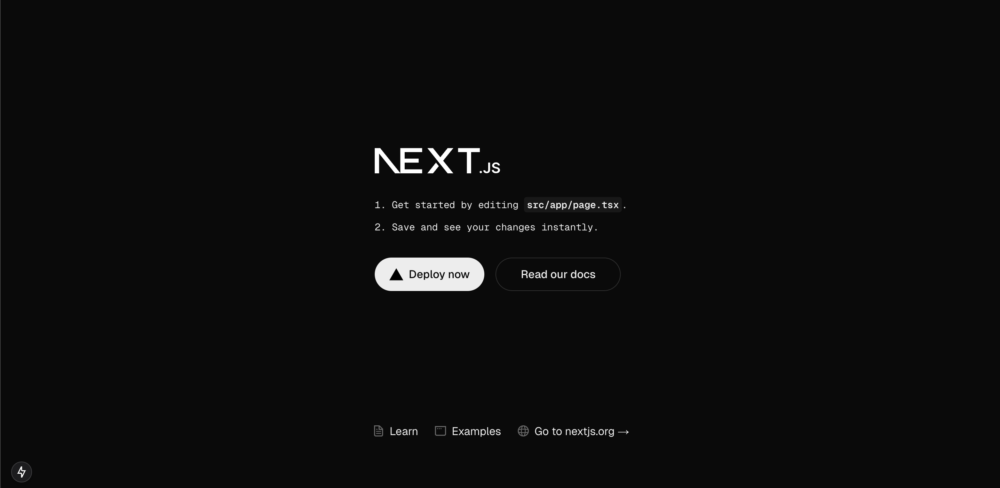
npm run devhttp://localhost:3000/に繋いでアプリが立ち上がっていれば完了です🙆♀️