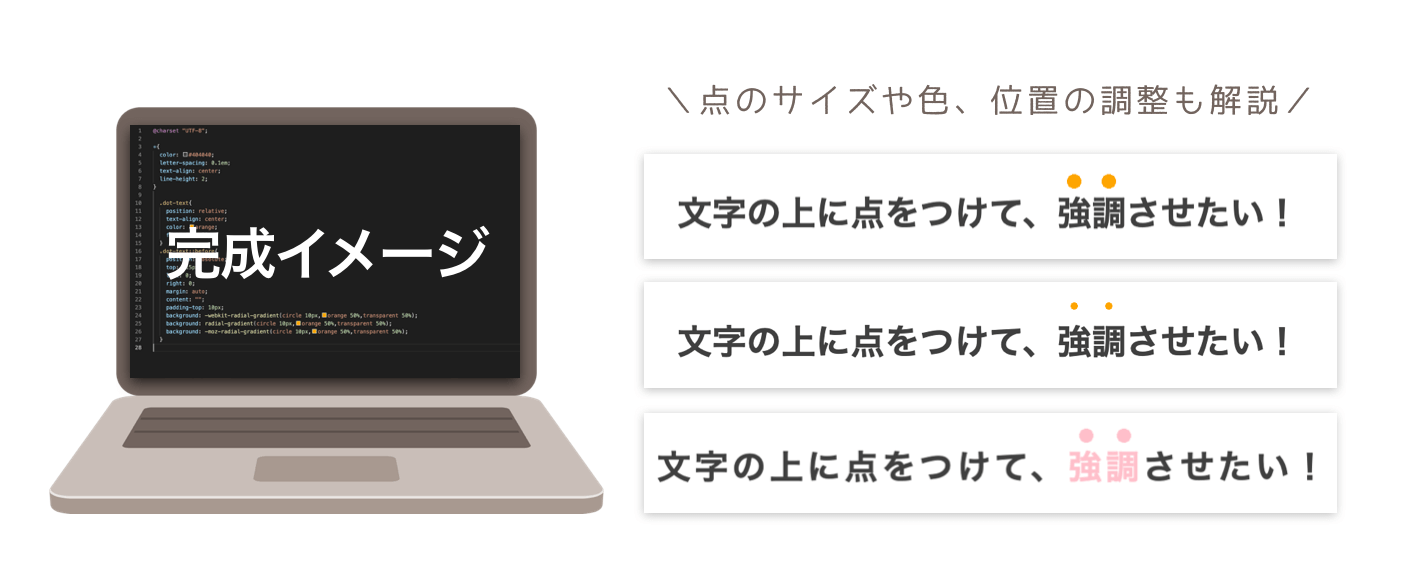
ホームページやランディングページで、強調させたい文字の上に点々を付けるデザインってよくありますよね。
コード自体はそんなに難しくないものの、どのようにCSSを書くかパッと出てこなかったので、備忘として書いておこうと思います。

サイズや位置の調整方法も書いてあるので、Webデザイナー・コーダーさんは、パパッとコピペで実装できるかと思います^^

目次
文字の上に点をつけるHTMLとCSSは
ではでは、早速HMTLとCSSで文字の上に点をつけていきましょう。
文字の上に点をつけるHTML
<h2>文字の上に点をつけて、<span class="dot-text">強</span>
<span class="dot-text">調</span>させたい!</h2>
ポイントは、強調(点をつけたい)文字を1つずつspanタグで囲って、spanタグに「dot-tectクラス」をつけてあげることです。
HTMLの準備ができたら、次はCSSで点をつけるためのコードを書いていきましょう。
文字の上に点をつけるCSS
.dot-text{
position: relative;
}
.dot-text::before{
position: absolute;
top: -15px;
left: 0;
right: 0;
margin: auto;
content: "";
padding-top: 10px;
background: -webkit-radial-gradient(circle 10px,orange 50%,transparent 50%);
background: radial-gradient(circle 10px,orange 50%,transparent 50%);
background: -moz-radial-gradient(circle 10px,orange 50%,transparent 50%);
}ここからはCSSの内容について、ざっくりご説明していきますが、よくわからない方はスルーで大丈夫です◎

サイズや位置の調整だけ知りたい方はこちらからどうぞ!
ポイントとしては、こんな感じです〜!
- 点は擬似要素(::afterとか::beforeとかのことです)で表示させている
- 点をつける文字にposition:relative、点自体に position:abosluteを指定することによって、点の位置を文字の位置を基準に設定
- 点の部分は、background: radial-gradient(xxxxx)で作成
CSSで文字の上につけた点の「色」「サイズ」「位置」を調整する方法
点の色やサイズ、位置の調整方法をご紹介します〜!
コードの内容がよくわからなくても、こちらを見ていただければ変更できると思いますので、お試しください。
文字の上の点の色を変更する
上述した通り、点の部分は、background: radial-gradient(xxxxx)で作成しています。
backgroundプロパティで指定されている「orange」の部分を、好きな色に変更してください。
background: -webkit-radial-gradient(circle 10px,orange50%,transparent 50%);
background: radial-gradient(circle 10px,orange50%,transparent 50%);
background: -moz-radial-gradient(circle 10px,orange 50%,transparent 50%);
ちなみに強調されている文字色の色を変えたい場合は、「dot-textクラス」にcolorプロパティを使って、色を指定するだけです〜!
ピンクにしたい場合は、こんな感じです。
.dot-text{
position: relative;
color: pink;
}
文字の上の点のサイズを変更する
サイズを変更したい場合は、「.dot-text::before」に指定されている、この4つのプロパティの値を変更します。
それぞれ「10px」と書いてある箇所を書き換えるだけです。
padding-top: 10px;
background: -webkit-radial-gradient(circle 10px,#e2a2df 50%,transparent 50%);
background: radial-gradient(circle 10px,#e2a2df 50%,transparent 50%);
background: -moz-radial-gradient(circle 10px,#e2a2df 50%,transparent 50%);
例えば、10pxから半分の5pxに変更するとこんな感じになります!
文字の上の点の位置を調整する
点の位置は、positionプロパティを使って指定しています!
変更する場合は、下記の値を書き換えればOK。
top: -15px;
left: 0;
right: 0;
margin: auto;
「left:0、right:0、margin:auto」の3つの記述をすることで左右中心にしています。
ですが、文字間が広かったりするとうまく点が文字の中心にこない場合があります。
その場合は、「margin: auto;」を削除して、leftかrightに数値を指定して、点の位置を調整してみてください^^
結論:CSSで文字の上に点をつけるコードはこちら
こちららHTML・CSSのコードをまとめて確認できます。
コードはいじれるようにしているのでいろんな値入れてみて、どんなふうになるか触ってみると勉強になるかも☺︎
See the Pen 文字の上に点をつけるCSS by konomi (@kon0613) on CodePen.
HTMLだけで実装する方法などもありますが、装飾のために不適切なタグを使うとSEOに関わる可能性があります。
なるべくCSSを使って実装するのがよいと思います。
backgroundでもできそうな気がするので、また時間のある時に追記しておきます。