↓もともとこのフローで開発していたのですが管理が手間だったので
- ローカルで開発
- GitHubにPush
- 検証サーバ(xserver)へFTPでアップロード
↓このように効率化しました!
- ローカルで開発
- GitHubにPush(検証サーバ(xserver)に自動で反映)
その際の手順について備忘録として記載します✍️
Pushするだけでエックスサーバにサイトを公開する方法
今回の要件
- GitHub Actionsを使用
- サーバはエックスサーバー(他のサーバでも秘密鍵の生成・取得の手順が違うくらいだと思う)
- 公開するサイトは静的サイト
事前準備
- GitHubにリモートリポジトリを作成する
- サイトをアップするための検証サーバ
rsync が使えるレンタルサーバーがおすすめとのこと。今回はエックスサーバーを使います。
手順01:エックスサーバーでSSHキーを作成する
※過去に作成している場合は、再作成するとキーの差し替えが必要になるので注意!
手順(公式):https://www.xserver.ne.jp/manual/man_server_ssh.php
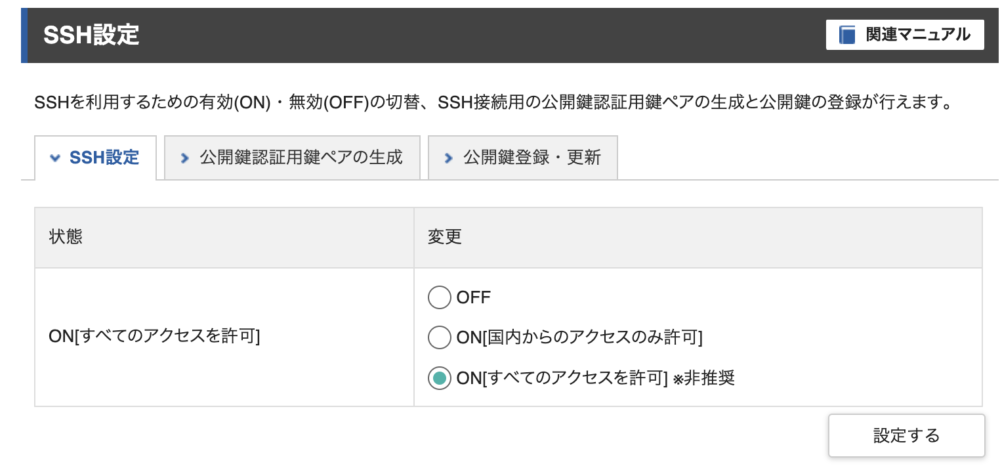
上記手順内の「SSH接続の有効化・無効化」
「公開鍵認証用鍵ペアの生成、公開鍵の登録」を行います。
下記は大切なので、作業の際に必ず合わせて確認してください。
※パスフレーズの設定は不要(空の状態で進めてください)
※公式手順の2では、【ON[すべてのアクセスを許可] ※非推奨】を選択してください。(理由はこちらの追記を参照)
ダウンロードした秘密鍵の中身はこの後使用します。
手順02:GitHubに秘密鍵・サーバログイン情報を登録する
コマンドでもできるようですが、今回はGitHubの画面上で行います。
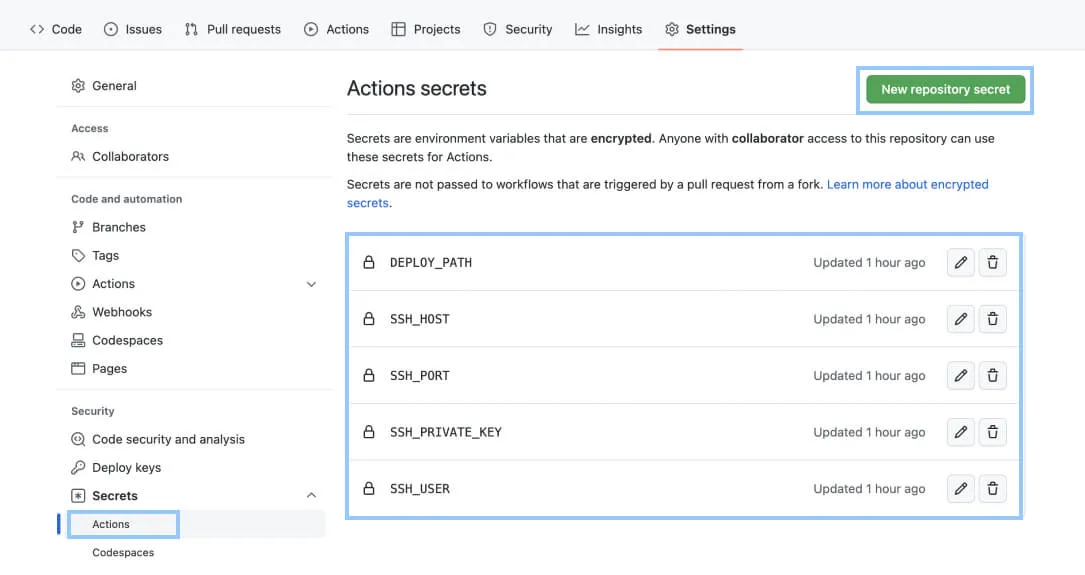
作成したリモートリポジトリを開いて>Settings>Secrets>Actionsから「New repository secret」をクリック。
下記の名称で秘密鍵とログイン情報を登録していきます。
この名称は GitHub Actions 上で定数として使用される。
| Name | Secret |
|---|---|
| SSH_PRIVATE_KEY | 手順01で取得した秘密鍵を開いて中身をコピー&ペースト |
| SSH_USER | サーバにログインする際のユーザーID |
| SSH_HOST | FTPホスト([サーバー番号].xserver.jp) |
| DEPLOY_PATH | 反映させたいファイルたちの格納先パス 今回はpublic_htmlフォルダ配下にアップします。 —– home/[サーバーID]/[ドメイン名]/public_html |
| SSH_PORT | 10022(エックスサーバーの場合、サーバによって異なります) |
全部登録できるとこんな感じ。

手順03:GitHub Actionsの設定
ローカルリポジトリで.github/workflows/deploy.ymlを作成し、下記内容を記載。
(GitHub画面上でできるっぽかったけど、見つけられなかった・・・)
Loading code...22行目の「–exclude」でおそらく除外ファイルを指定しているのだと思うので、ここだけ気にしてあげればあとはそのままコピペで良さそうです。
手順04:pushしてサーバへの反映を確認する
以上で完了です☺︎
あとはpushして確認してみてください〜
何度か出たエラー
git push の後しばらく固まる
数分待った後下記エラーが返ってきました。
Loading code...これは手順02で、サーバのログイン情報が正しく設定できていなかったためでした。
秘密鍵以外設定してなかったので、サーバのログイン情報を設定して対処完了。
pushはできたがサーバに反映されていない
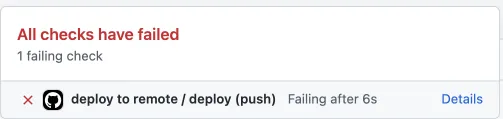
GitHubの画面見たらこんなエラーが出ていた。

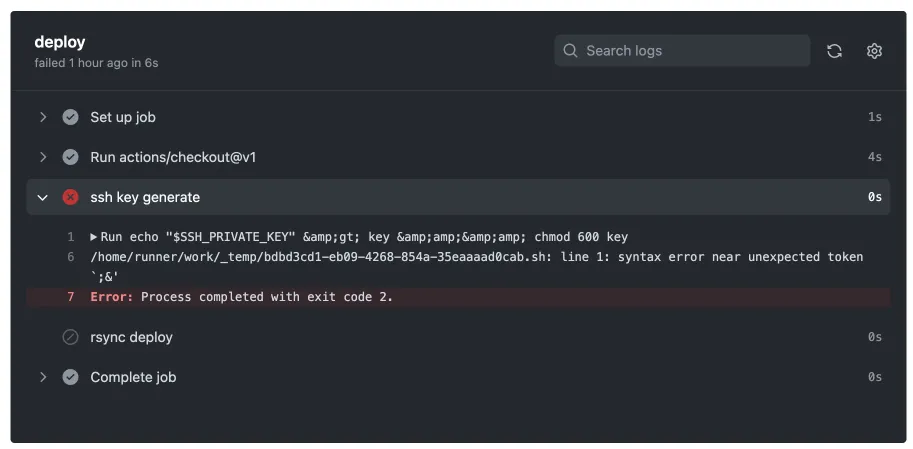
さらに「Details」開いてみると、こんな感じでとても親切にエラー箇所を教えてくれました。

deploy.ymlの内容に不備があったらしい。こちらも修正して解決できました〜
【2022.12追記】rsync deployでエラーになる
push自体は成功したものの、デプロイが失敗。
Github>Actionsタブ>deployを開いてみると「rsync deploy」でエラーになっていた。
原因
サーバー側でSSHキーを作成する際にパスフレーズの設定をしていたため。
再度キーを作成しなおし、パスフレーズを入力しない状態で進めて再度実行したら解消されました。
※エックスサーバーの場合、キーの作成をするとサーバー上の公開鍵が更新されるので注意してください
(他のところで鍵認証をしていると、そこのキーも変える必要があるはず)

キーの再作成はお使いのサーバーのマニュアルをよく読んでから実施してくださいね。
今回は自分のサーバーだったので、Git上ととSFTP接続の際に参照しているキーを差し替えて完了。
何時間もかけたわりにこれだけであっさり解決しました。。
【2024.08追記】2024.4以降にpushすると、rsync deployでエラーになる
前回成功時(2024/04)から何もデプロイ周りの設定は触っていないのに、デプロイが失敗するようになる。
Actionsからログを確認してみると、下記のようにサーバから切断されてエラーとなっていました🤔
Loading code...鍵認証に失敗しているのかな?と試行錯誤したのですが、結論、エックスサーバー側のSSH設定を下記の通り「ON[すべてのアクセスを許可]※非推奨」に変更することで解決できました。

2024年の4月〜8月の間にエックスサーバー側で何かしらの変更があったのかな〜
git側での調査に時間を費やしたのですが、エックスサーバー起因でした・・・🥲
自動デプロイで効率爆あがり
やりたかったことができてとても満足。
静的サイトでも必ず検証サーバへのアップは必要になるので、個人的にはここが自動かできたのはとてもありがたい。
GitHubまだまだ初心者ですが、いろいろ便利にできそうで楽しみ・・・!





