この間このような相談をもらって対策を考えたのでシェアします。
(JSでテキスト差し替えるというちょっと無理くりなやり方ではありますが、、、)
やりたいこと
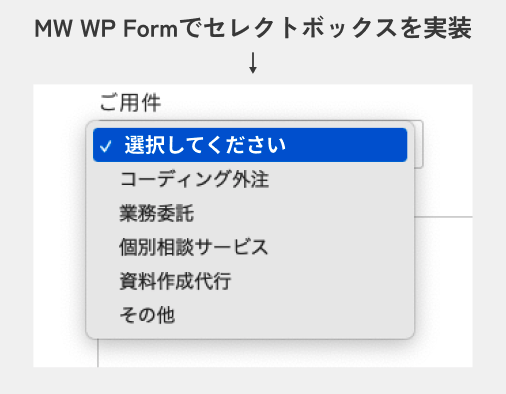
MW WP Formでセレクトボックスを実装したとして、デフォルトで最初に表示されるテキストを「選択してください」にしたとします。

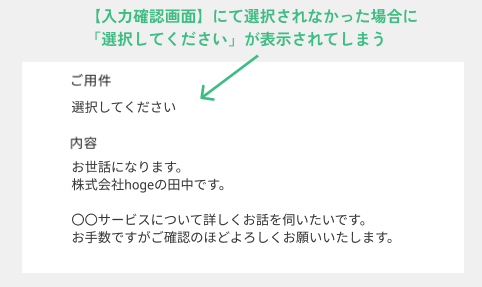
このセレクトボックスは必須項目ではないので、選択されない場合があり、その場合確認画面に遷移すると・・・

こんな感じで「選択してください」がそのまま表示されているのを避けたい、というお話です。
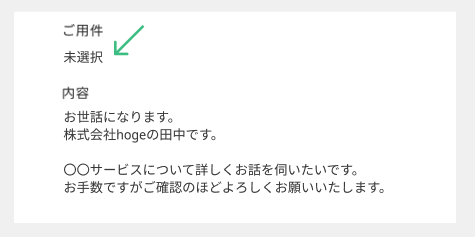
今回は、確認画面での表示を「未選択」に変更していきます。(テキスト部分を書き換えれば他の文言にも変更可能)

何をしたのか
①MW WP Form側のコードを修正
MW WP Formでのセレクトボックスの設定では、選択されなかった場合のテキストを「選択してください」→「未選択」に変更します。
こうすることで、確認画面で「未選択」になるだけでなく、フォーム送信後に送られるメールの内容にも選択されなかった場合は「未選択」と表示することができる
②JavaScriptの処理を追加
実際の問い合わせフォーム上では「選択してください」を表示させたいので、JavaScriptで下記の処理を実装します。
- 指定した要素を取得
- 要素のテキストが「未選択」の場合は「選択してください」に書き換える
実際のコードはこんな感じ👇
Loading code...今回はセレクトボックスが複数あったので、クラスで要素を取得して存在する数だけループを回して処理を繰り返しています。
以上で完了です〜🏁
まとめ
JavaScript駆使すればある程度のことはできてしまうので(決して綺麗なやり方だとは思わないけど…!)、JSもっともっと勉強したいなと思う日々です・・・✏️





