先日久しぶりに静的サイトでのホームページ構築をしました。
その際404エラーページの設定でめちゃ初歩的なミスをしたのですが、もしかすると同じように焦る人がいるかもしれないので書いておきます。
概要
WordPressなどのCMSを使わない、コーポレートサイトの構築です。
(HTML、CSS、JavaScriptのみの静的サイト)
404.htmlというファイル名で404エラーページを作成。
本番公開時に.htaccessでエラーページ設定を行ったのですが、URLによっては画像やCSSがリンク切れしてしまう状態に。
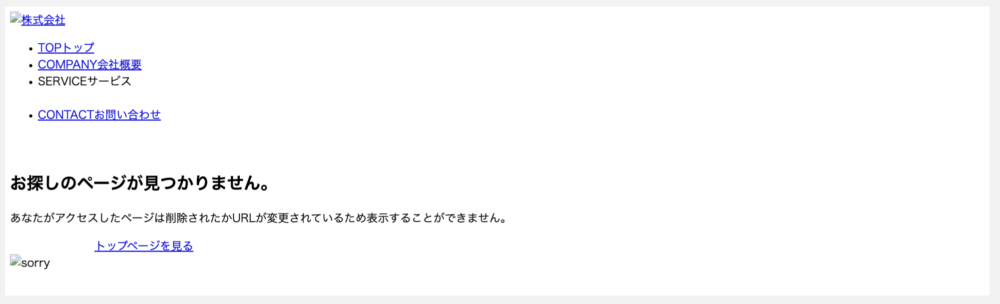
画像やCSSが読み込まれない現象はこんな感じ
https://hogehoge.com/aaaaa
→問題なし
https://hogehoge.com/aaaaa/bbbbbb
→下記の通り、画像やCSSがリンク切れに

原因
パスの指定が相対パスになっていたためでした・・・🥺
404エラーページは、どのURL(階層)で呼び出されるか分からないので、絶対パスで書く必要があります。
どういうことかというと・・・
404.htmlの中で、スタイルシートのパス指定を./css/style.cssと書いた場合、404.htmlがおいてあるディレクトリと同じ階層のcssフォルダ(の中のstyle.css)を参照しますよね。
アクセスされるURLによってはcssフォルダと同じ階層にない場合があるので、そういった場合にリンク切れが起きる、ということでした。
例えば、
https://hogehoge.com/aaaaa
ならaaaaaと同じ階層にcssフォルダがあるので問題ないですが
https://hogehoge.com/aaaaa/bbbbb
にアクセスがあった場合は、bbbbbと同じ階層にcssフォルダがないとリンクが切れます
404.html内を一括置換しました
本番反映のタイミングで気がついたので一瞬焦ったけど、404.html内を「./」→「https://hogehoge.com/」に一括置換して対応。
あんまりないと思うけど、「../」とか使ってたらこちらも置換するのをお忘れなく。
まとめ
他のページは相対パスで書いていたので、油断しました。。
WordPressが多いと忘れがちだけど、静的サイトはこういう注意ポイントがありますね・・・。次からは気をつけよう。



