max-widthなどで横幅を指定している要素の中に全幅セクションを実装する場合、100vwを使って対応したことありませんか?
例えばこんな感じ👇
width: 100vw;
margin: 0 calc(50% - 50vw);しかし、このようい100vwを使って全幅に広げていると「Windows環境で閲覧した時に横スクロールが発生」してしまいます・・・!
なぜ横スクロールが発生するのか?VWの罠。
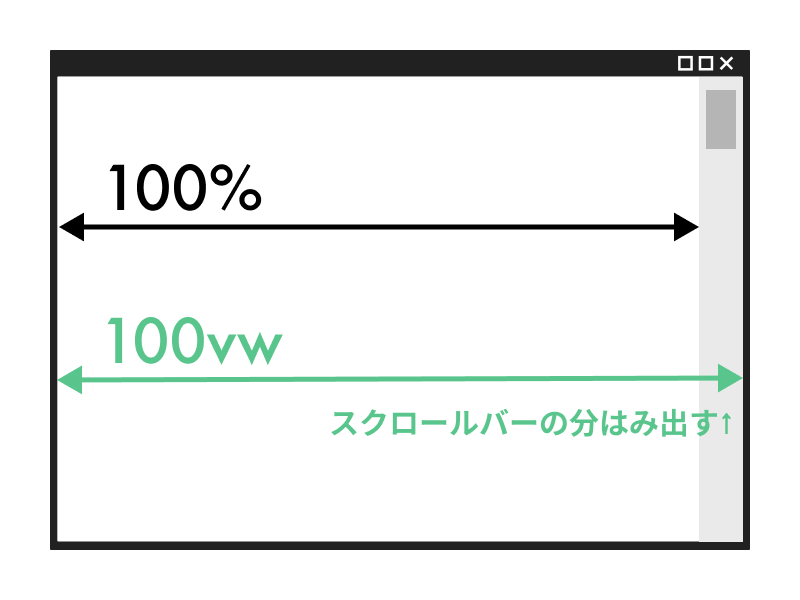
原因は、vwはスクロールバーの横幅を考慮してくれないから。
スクロールバーが表示されている場合、コンテンツが表示されている画面幅+スクロールバーがvwが取得する範囲になります。

なので、デフォルトだとスクロールバーが非表示になっているMacBookでは問題がなくて、常時表示されているWindows環境だと横スクロールが発生してしまうんですね。。
対処法
CSSのカスタムプロパティを使って、スクロールバーを除外した「疑似vw」を作ります!!
まずは、JSで擬似vwを定義
const setVw = function() {
const vw = document.documentElement.clientWidth / 100;
document.documentElement.style.setProperty('--vw', `${vw}px`);
}
window.addEventListener('DOMContentLoaded', setVw);
window.addEventListener('resize', setVw);CSSを定義
/* JavaScriptが動かない環境などで「—vw」が普通の「vw」と同じになるように、念のため初期値を指定 */
:root {
--vw: 1vw;
}
/* --vwに置き換える! */
.style {
width: calc( var(--vw) * 100 );
}まとめ
親要素をはみ出して全幅にしたい時vwはよく使っていたのですが、この仕様は知りませんでした。。。
上記の通り擬似vwを作れば回避はできますが、あまりどこでも使いまくらない方がよさそうですね🥺
参考
めちゃくちゃ助けられました、ありがとうございます!!



