開発中の日記アプリ公開時のドメイン・DNS設定手順を残しておきます✍️
—
前提
- アプリ:Next.js製の日記アプリ
- ホスティング:Netlify
- 独自ドメイン:hoge-hoge.com(お名前.comで取得予定)
- DNS管理:エックスサーバー(のネームサーバを利用したい)
目的:https://hoge-hoge.com でアプリを本番公開。www.hoge-hoge.com は hoge-hoge.com
目次
全体フロー
①お名前.comでドメイン取得
- 「
hoge-hoge.com」を購入 - ネームサーバ変更 → エックスサーバを指定
②エックスサーバでDNS管理
- エックスサーバの管理画面でドメイン追加
- DNSレコードを編集してNetlifyを参照させる
- Aレコード(裸ドメイン用):Netlify指定のIPv4アドレス
- CNAMEレコード(www用):
your-site.netlify.appを指定
③Netlifyで独自ドメイン登録
- Netlify管理画面 > Site settings > Domain management で
hoge-hoge.comwww.を登録hoge-hoge.com - Netlify側でSSL証明書(Let’s Encrypt)を発行しHTTPS化
手順詳細
1. ドメイン取得(お名前.com)
- お名前.comで
hoge-hoge.com - ネームサーバをエックスサーバのものに変更
(参考)エックスサーバのネームサーバ(例):
ns1.xserver.jp
ns2.xserver.jp
ns3.xserver.jp
ns4.xserver.jp
ns5.xserver.jp
2. エックスサーバでの設定
①ドメイン追加設定:エックスサーバの管理画面から、取得した hoge-hoge.com
②DNSレコード設定:Netlifyのホスティング先を参照するように設定する。
設定内容
Aレコード(hoge-hoge.com
- ホスト名:空欄または
@ - 値:Netlifyの提供するIP(例:75.2.60.5 等)
CNAMEレコード(www.):hoge-hoge.com
- ホスト名:
www - 値:Netlify提供のホスティングURL(例:
your-site.netlify.app)
※Netlify管理画面の「Domain management」で参照可能な情報を元に設定。
3. Netlify 側の設定
- プロジェクトをGit連携でNetlifyにデプロイしておく。
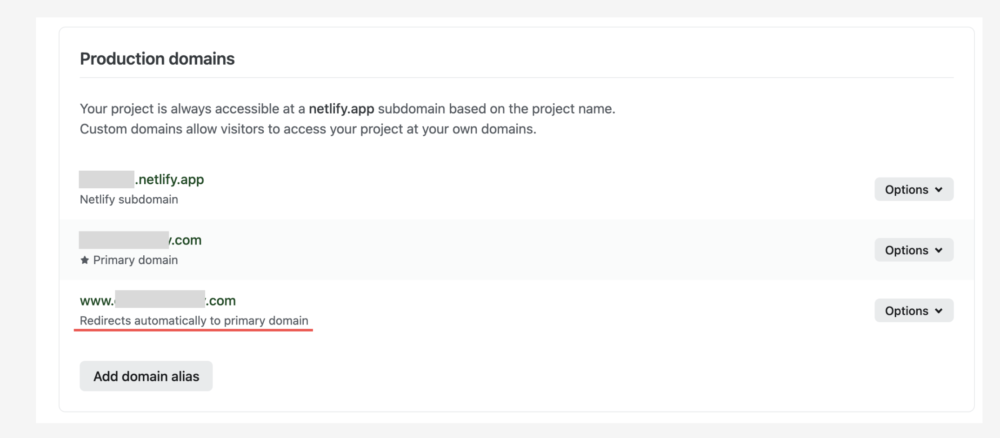
- 「Domain Production domains」より次の設定を実施
カスタムドメインの追加
hoge-hoge.comwww.も追加。hoge-hoge.com
リダイレクト
wwwあり→なしへのリダイレクトは自動で設定される

HTTPS 対応
自動でSSL証明書(Let’s Encrypt)が発行され、HTTPS化される
トラブル・補足メモ
Firebase Authentication を使用している場合
本番ドメイン(hoge-hoge.com
メールサーバとしてエックスサーバを利用したい場合
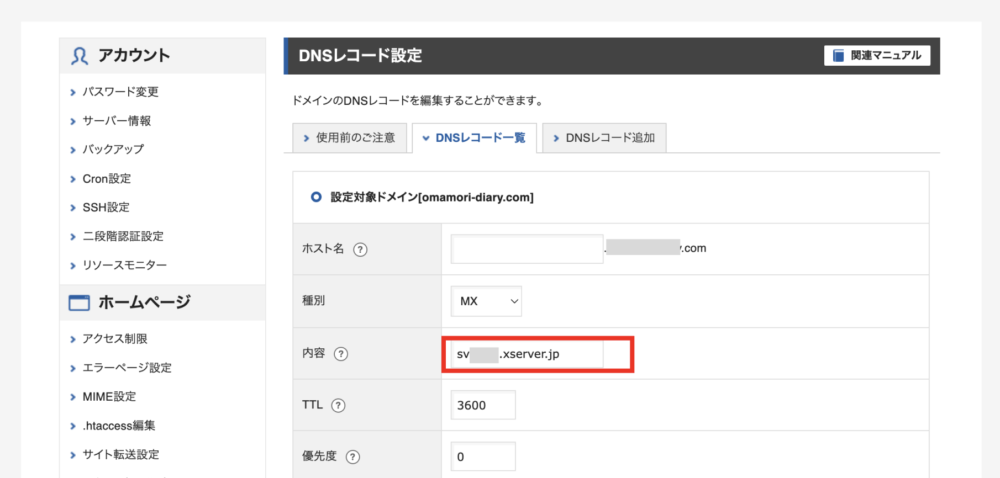
エックスサーバ側で、MXレコードの編集が必要。
「内容」の部分はデフォルトだとホスト名と同じものが入っているので、サーバ情報から確認できるホスト名(sv〇〇〇〇.xserver.jp)に書き換え登録します。

その他
ローカル環境用の設定(localhost)がハードコードされていないか念のためgrep確認:
grep -r "localhost" ./src/*




