Node.jsは、JavaScriptを使ってサーバーサイドでプログラミングするためのプラットフォームです。WebアプリケーションやAPI、ツールなどを開発するために利用されます。
今回はWebサイト実装でgulpを使う(gulpを動かすにはNode.jsが必要)ためにNode.jsをインストールしたので、インストール〜確認までの手順をまとめておきます。
自分のPCにNode.jsがインストールされているかわからない場合は、ターミナルまたはコマンドプロンプトを開き、次のコマンドを実行してください。
Loading code...コマンドを実行すると、インストールされているNode.jsのバージョンが表示されます。
もしNode.jsがインストールされていない場合は、”command not found”などのエラーメッセージが表示されます。
目次
Node.jsをインストールする環境
MacBookを使っています。環境は次の通り。

MacBookのバージョンによっては、Node.jsのインストール手順が異なることがあります。
Node.jsの公式サイトには、各バージョンのMacBookに対応するインストール手順が記載されているので、適宜公式サイトを確認してください💡
https://nodejs.org/ja/download/
Node.jsをインストールする手順
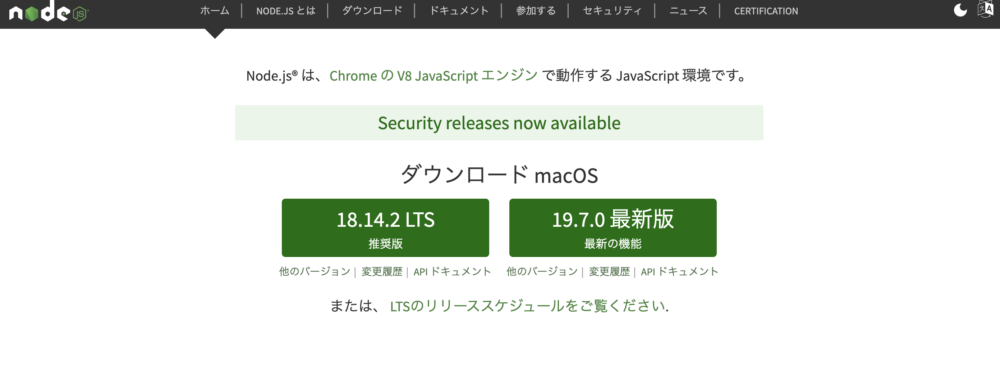
Node.js公式サイトから、インストーラーをダウンロードする
下記からインストーラーをダウンロードします。
https://nodejs.org/ja/

Node.jsの公式サイトからダウンロードできるインストーラーには、最新版と推奨版の2つがあります。最新版は、最新の機能や改善が反映された最新のバージョン。
推奨版は、安定性が確保されたバージョンで、特にサポート期間が長くビジネスやプロジェクトで使用する場合に適しています。
今回わたしは推奨版をダウンロードしました🙆♀️
Node.jsをインストールする
ダウンロードした「.pkg」ファイルを開き、インストーラーを起動します。
インストーラーに従って進めてください。(キャプチャ撮り忘れた)
以上でインストールは完了です✨
最後にインストールできているか確認しておきましょう。
Node.jsがインストールできているか確認する
ターミナルを開き、次のコマンドを実行します。
Loading code...バージョン番号が表示されれば、インストールは成功です◎
ちなみに・・・
今回は複数人で実装を行う案件のためバージョンを揃える必要があるとのこと。
バージョン管理にはNVMを導入したがNVMを先にインストールすると公式サイトにアクセスしなくても、Node.jsのインストールが可能らしい。




