もともとiCloudカレンダーのアプリでGoogleカレンダーを表示させていたのですが(見やすさ的に)、常に開いておくアプリの数を減らしたいな〜と思い、Notionへの埋め込みを試してみました。
Googleカレンダーの公開設定を変更すればiframeの埋め込みで手っ取り早いのですが、プライベート〜仕事関連の予定が記載されているカレンダーなのでちょっとな・・・・。
ということでウィジェット作成ツール『indify』を使用する方法を試してみました。
目次
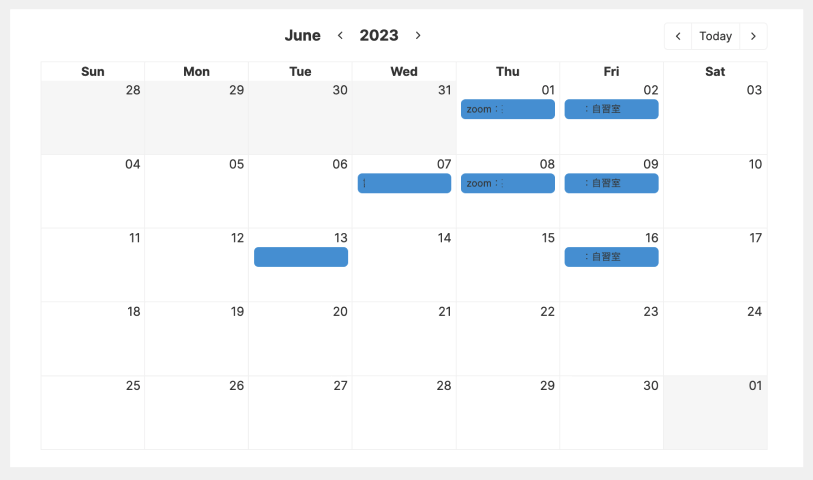
完成はこんな感じ
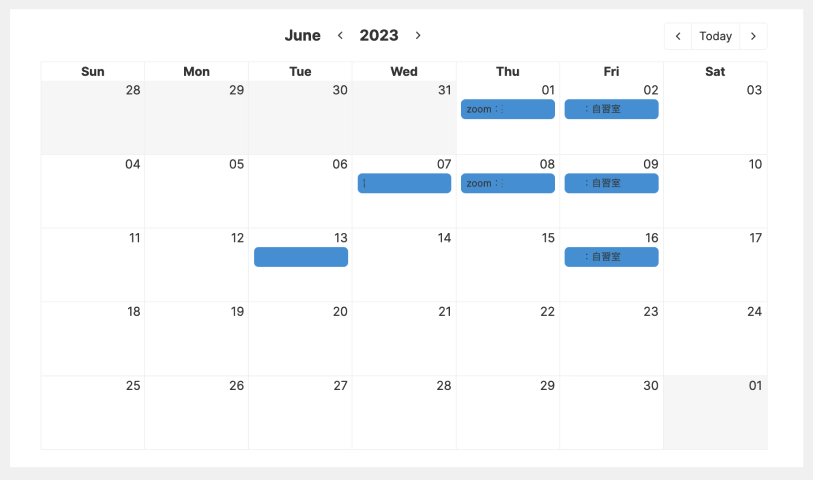
Notionに新規ページを作成して埋め込むとこんな感じになります。

当日のマークの色や、背景の色などちょっとしたスタイルなら管理画面に設定項目があるので編集可能です。
個人的に微妙だったのはこの辺👇
- 終日予定でも、時間設定した予定でも、終日予定っぽく表示される(ぱっと見で終日予定なのかそうじゃないのか判断できない)
- 予定の背景色が濃い青なのにテキスト黒なので見にくい!!!(どこかで変更できるなら教えてください・・・🥺)
- 複数のカレンダーの予定を表示するためには有料版へのアップグレードが必要
よいなと思ったのはこの辺👇
- Googleカレンダーの公開設定の変更が不要
- iframeでの埋め込みに比べると一手間あるが、簡単に埋め込みできる
- NotionでGoogleカレンダーが見られる(個人的にはGoogleカレンダーよりは見やすい)
- Notionのコメント機能が使える
まあ、簡易的にNotionに埋め込みたいだけならアリかな・・・という感じ🤔
indifyにサインインし、設定を行う
①公式ページにアクセスし、サインアップする
公式ページを開き、メールアドレスもしくはGoogleアカウントにてサインアップします。https://indify.co
今回はGoogleアカウントを使用します。

サインアップが完了しました!

②Googleカレンダーを連携する
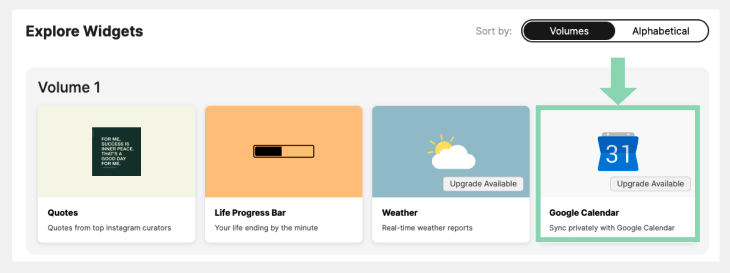
Googleカレンダーを選択(少しスクロールするとあります)

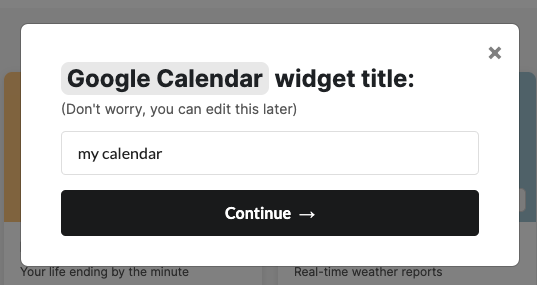
ウィジェットのタイトル(任意)を入力し、「Continue」をクリック。
タイトルは後から変更できるのでなんでもよいかと!

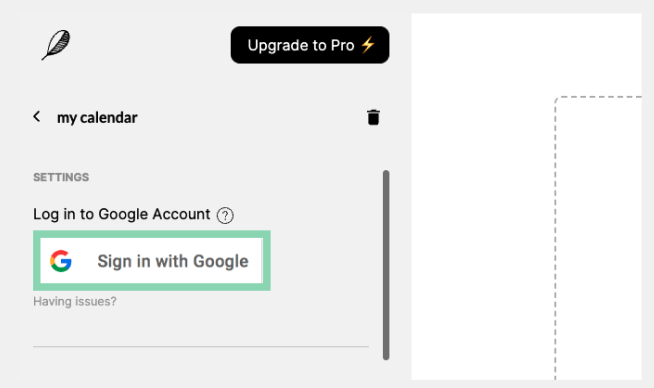
連携したいカレンダーのあるGoogleアカウントに連携します。
(私の場合は、indifyのサインアップで使用したのと同じGoogleアカウントを使用します。)
キャプチャとるの忘れてしまったのですが、indifyがアクセスできる情報にチェックを入れる画面が表示されるので、3つ目のチェックボックスにチェックを入れてください。

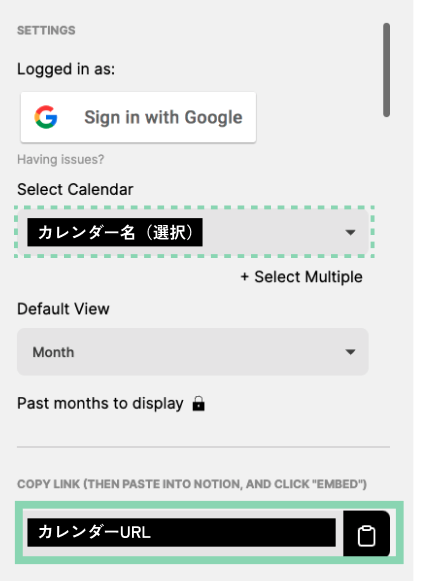
サインインできたら右側にカレンダーが表示されます。
次のカレンダーURLをコピーしておきます。(右のアイコンクリックでコピーできます)

以上でindify側の設定は完了です。Notionを開いて埋め込みをしていきます🙋♀️
NotionにGoogleカレンダーを埋め込む
①Notionでページを作成する
カレンダーを埋め込みたいページを新規作成、もしくは開きます。
②indifyで発行されたURLを貼り付ける
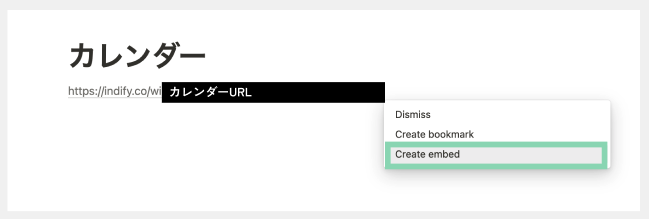
先ほどコピーしてきたURLを貼り付けます。
この時、「Create embed」を選択する。

完成です🎉🎉🎉

まとめ
スケジュール管理しているカレンダーを一般公開するのには抵抗があったので、公開設定を変更しないでNotionにGoogleカレンダーが埋め込めたのは良きでした。
が、あくまでも簡易的に使いたい場合のみだな、、、という感じだったので、日々の運用ではしばらくiCalアプリを開く日々が続きそうです・・・😮💨
でもindify使ってみたかったのでよかったです!!!(他にもいろんなウィジェットあったので触ってみよう〜)
2024/10 追記
現在はNotionカレンダーのアプリにGoogleカレンダーを連携して使っています。
結局iCalの代わりにNotionカレンダーを開いているので常に開いているアプリを減らせていないのですが・・・。
Notionで作成したスケジュールもGoogleカレンダーのスケジュールもこれ1つで管理できるのでこれはこれですごく便利。重宝しています。
有料でも許容できる方は・・・
今回は無料でNotionとGoogleカレンダーを連携する方法をご紹介しました。
有料でもいいので便利に使いたい!という方は「Notion Automations」を利用する方法がよさそうだったのでぜひ検討してみてください。
こちらのツールを利用すれば、NotionとGoogleカレンダーが5分毎に同期され、Notionのみで全て一元管理できるようになるとのこと。めっちゃ便利・・・!
参考:Google CalendarとNotionを同期する方法【Notion Automations】| TEMPブログ




