ついにNotionにフォームが登場しましたね・・・!(Notionフォーム)
WordPress+Next.jsで当サイトをリニューアルするにあたり、フォームをどう実装しようかと悩んでいたところNotionフォームが候補に上がりちょいと調べたので、こちらにメモしておきます。
目次
やりたいこと
サイトのトップページにお問い合わせフォームを設置する。
外部リンクに飛ばすのではなくて、NotionフォームをWebサイトに埋め込みをしたい。
現状Notionの機能としては、Webサイトへの埋め込みはできないっぽい
Webページとして利用する、Notionの別ページに埋め込む、といった方法ならすぐに見つかったのですが、Webサイトへの埋め込みはなかなか出てこず・・・
どうやら現時点ではそのような機能はないみたいですね🤔
NotionフォームをWebサイトに埋め込む方法
外部サービス「Embed Notion」
NotionのページをiframeでWebサイトに埋め込めるサービス「Embed Notion」を利用すれば、めちゃくちゃ簡単にNotionフォームを埋め込めました。
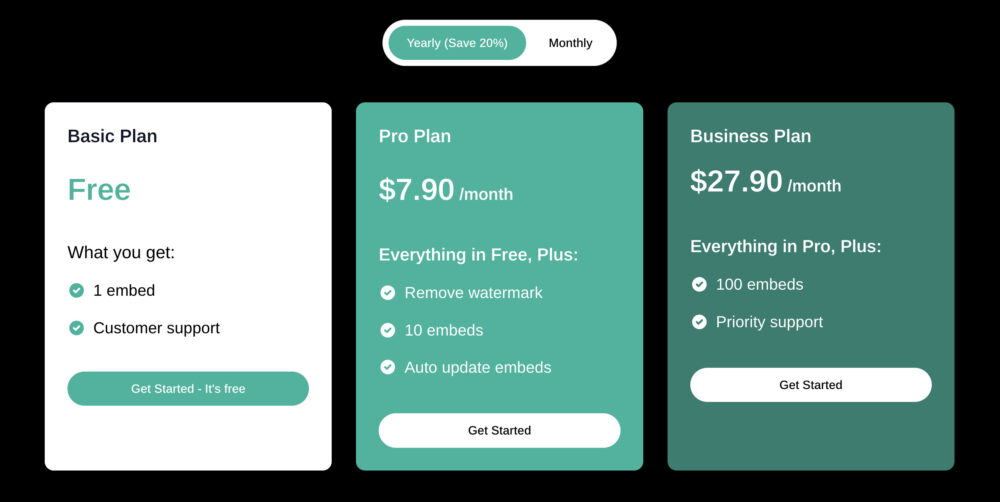
料金プランはこんな感じ。

無料プランが用意されているので、気軽に試せます◎
手順
①Notionフォームを作成する
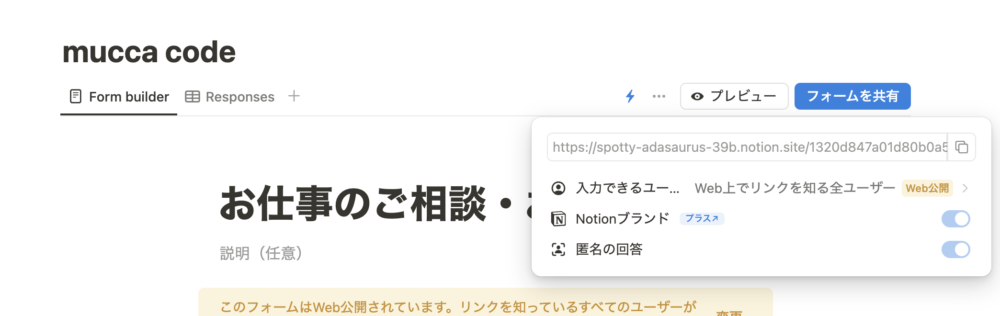
②作成したNotionフォームの公開urlを取得
フォームを共有から表示されるurlをコピーします。

③Embed Notionにアクセスし、Try For Freeからサインアップする。(無料プランの場合)

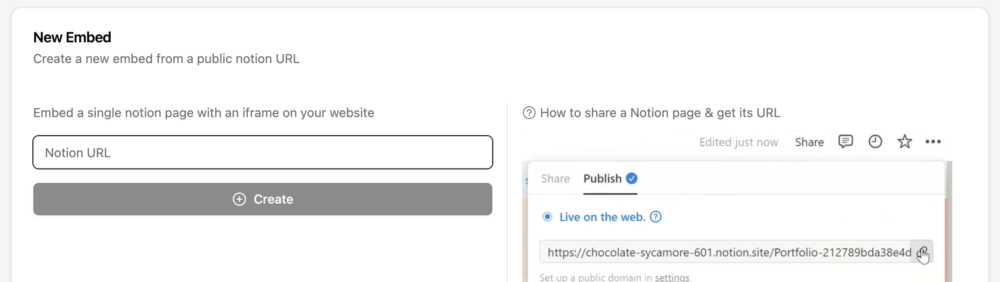
④先ほどコピーしたNotionフォームのurlを貼り付け、Createをクリック

⑤右上のCopy iframeから埋め込みコードをコピーする

埋め込みコードをWebサイトに貼り付けする。以上!
まとめ
Embed Notionを利用することでめちゃくちゃ簡単にNotionフォームをWebサイトに埋め込むことができました・・・!
今回はサイトのテイストやテーマと合わなかったので見送ったのですが、フォームだけでなくNotionのページなら埋め込み可能なので、どこかのタイミングで活用してみたいと思います✍️



