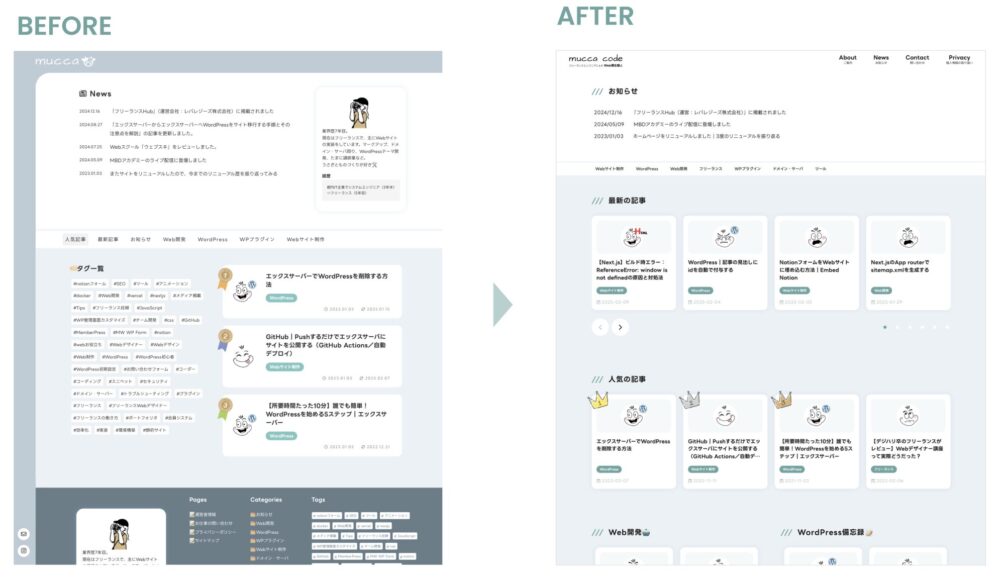
もともと当サイトはWordPressで作っていたのですが、Next.jsの学習も兼ねて、WordPress GraphQL API × Next.js App Router でリニューアルしました。
ビルド時に静的生成しつつ、ISRで定期的に更新する仕組みです。
目次
使用技術
- フロントエンド: Next.js, TypeScript, CSS
- バックエンド / CMS: WordPress, GraphQL
- ホスティング: Netlify
経緯
もともと改善余地のある状態のまま取り急ぎで公開したサイトだったので、手直ししたい気持ちはずっとありました。
ただこれまでなかなか時間がとれずだったのですが、
ありがたいことにアクセスが増えてきたことと、産休である程度まとまった時間が確保できたことから、以前から気になっていたヘッドレスCMSへと移行することにしました🎉
デザイン変更について
以前のテイストは残しつつ、少しデザインを変更しました。
特にカンプは作らず、コードを書きながらあれやこれや試しつつデザインを決めていきました。
記事ページは表示しているコンテンツは変更したけど、デザインはほぼ変更なし。
トップページは割と変更したかな?と思います。

左側に余白を設けるデザインが気に入っていたのですが、どことなくもっさり感が抜けなくてやめました🥺(デザイン難しい〜〜〜)
広告も記事を読むのに邪魔にならない程度設置していたのですが、一旦外しました。
でも仕事柄使っておきたいので、そのうちまた邪魔にならない程度設置するかもです。
構成
CMS:WordPress
50記事もないくらいだったので、WordPressからの移行も全然ありだなと考えていたのですが結果としてWordPressに落ち着きました。
候補としてはこんな感じでした。
- WordPress:そのままなので記事移行が不要
- microCMS:日本製のヘッドレスCMSとして有名なので興味あり
- strapi:以前案件で触ったことがあるから
迷った結果、現状WordPressの案件が圧倒的に多いことを考慮し、自社サイトがWordPressの方が情報をキャッチアップしやすいのでは、とWordPressに決めました。
ちなみにローカル環境はDockerで構築しました。
API:GraphQL
WordPressプラグイン「WPGraphQL」を利用しています。
WordPressをヘッドレスで利用するとなると、REAT APIかGraphQLのどちらかかなと考えました。
後者の方が情報が多そうだったのと、データが扱いやすそうだったので「GraphQL」を選択しました。
フロント:Next.js / TypeScript
Next.jsで何か開発したいな〜と考えていたので、最初に決まっていたのがこの部分でした。
ISRとuseSWRを使って、静的ファイル生成×リアルタイムデータ更新を実現できている・・・はず。
また、今回App Routerを選択したのですが、2023年5月リリースとのことでまだ情報があまりなく(Pages Routerばかり)でちょっと大変でした。
CSS
スタイルは今回自分で書きました。
Tailwind CSSも以前使ってみたのですが、慣れなくて自分で書いた方が早い・・!となっちゃうんですよね。。。管理画面とかデザイン気にしない部分だったらとても便利だと思うのですが!
ホスティングサービス:Netlify
Next.jsでISRを活用する場合、すべてのホスティングサービスが対応しているわけではなく、 ISR対応の有無を事前に確認しておく必要があります。
私はホスティングサービスを決める前に開発を進めていたため、 公開直前になって選択肢がかなり絞られていることに気付きました😇
そのため、ISRに対応しているかを必須として、商用利用可能か・コストを抑えて運用できるか、の観点から検討しました。
| サービス | ISR対応 | 費用 | その他 |
|---|---|---|---|
| Firebase hosting | 「Blazeプラン」にアップグレード必要 | 5GB/月まで無料 | – |
| Vercel | ◎ | 100GB/月まで無料 | 商用利用不可 |
| Netlify | ◎ | 100GB/月まで無料 | – |
| Cloudflare | × | (未確認) | (未確認) |
ISRに対応していて、商用利用可能かつ100GB/月まで無料枠のあるNetlifyに決めました。
ただVercelと比べるとページ表示速度が落ちるらしいので、その辺はまた気になったら検討しようと思います。
これから改善したいこと
- react-scrollを導入し、お問い合わせ完了後に/#contactにリダイレクトするように修正。
React19にはまだ対応していなかったので、今回のリリースでは一旦見送り。 - スキル&実績を更新する
https://mucca-design.com/#aboutのアイコンたちがクリッカブルになります - 記事検索機能の実装
- お気に入り記事機能の実装
- アーカイブページのページネーションを実装
- noindexをCMSから操作可能にする





