SVGアニメーションを簡単につくれると聞き、実際に試してみたのでその際の手順をまとめます。
結論、めちゃくちゃ簡単でした・・・!
目次
SVG ARTISTAとは
SVG画像をアップロードして項目を設定するだけでアニメーションをつけてくれるオンラインツールです。

SVG ARTISTAでSVGアニメーションを実装する
アニメーションをつくってから実装するまでの手順を紹介します。
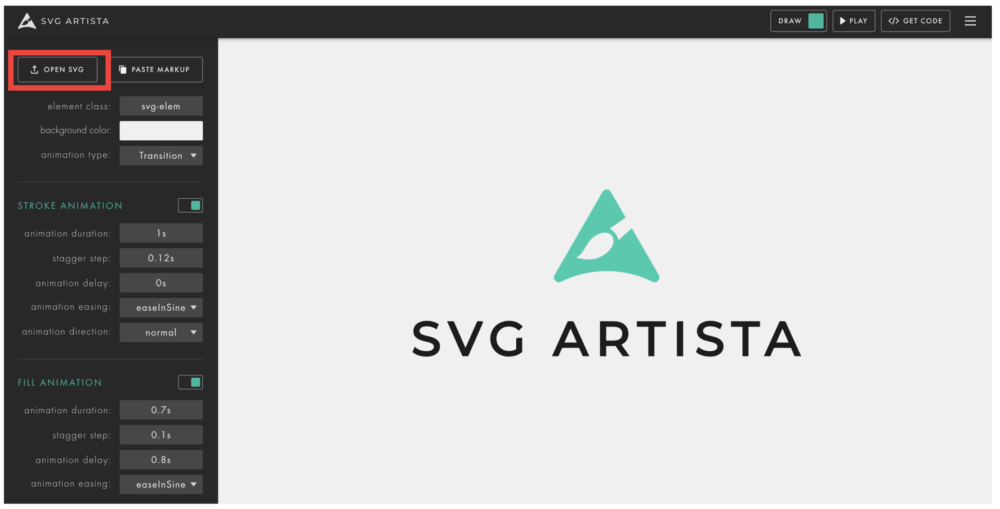
SVG画像をアップロードする
SVG画像をアップロードします。(右のボタンからコードでもokみたいです!)

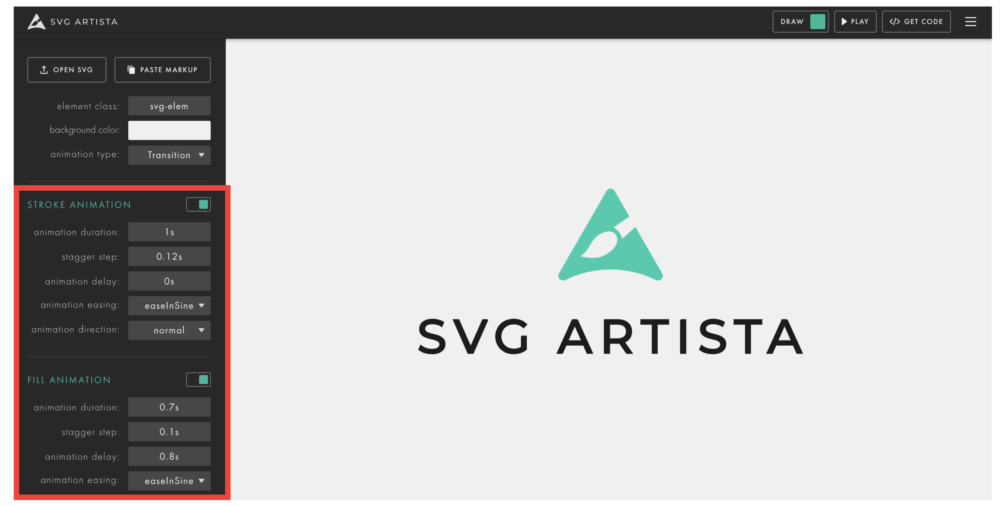
②アニメーションの設定をする
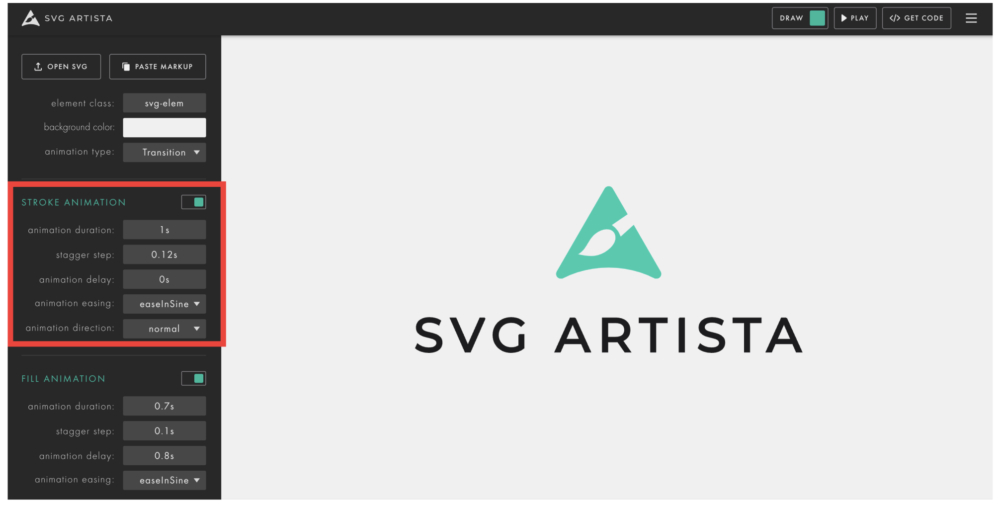
アニメーションの設定を行います。

- STROKE ANIMATION:線のアニメーション
- FILL ANIMATION:塗りのアニメーション
下記項目の内容は下記のとおりです。
| 設定項目 | 説明 |
|---|---|
| Animation Duration | アニメーションの実行時間を設定 |
| Stagger Step | アニメーションを適用する各要素間の遅延時間を設定 |
| Animation Delay | アニメーション全体の開始までの遅延時間を設定 |
| Animation Easing | アニメーションの速度変化(イージング)を設定 |
| Animation Direction | アニメーションの方向(通常、逆方向、または往復)を設定 |
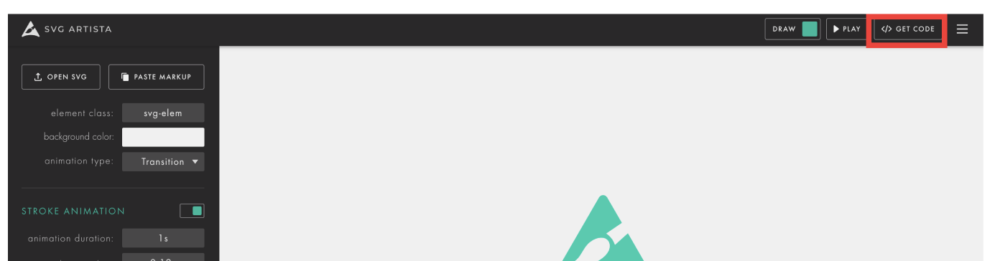
③コードを取得する
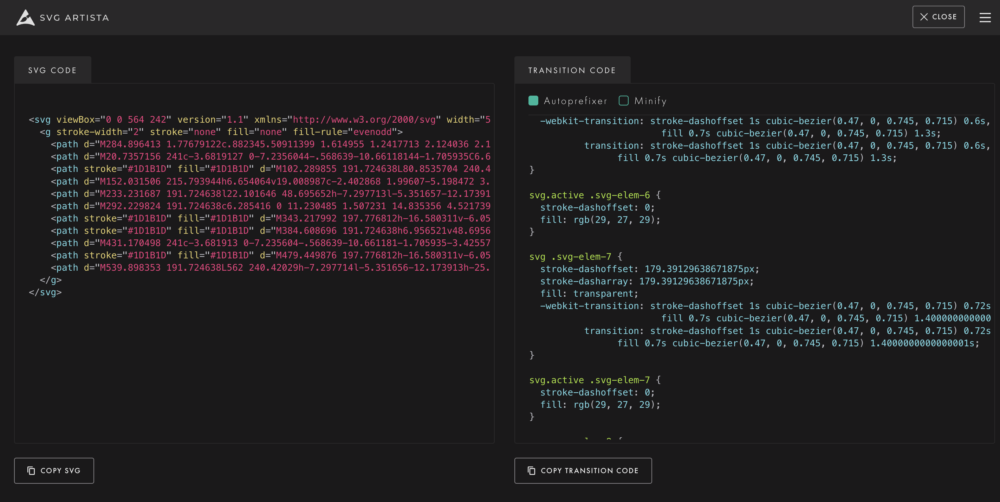
右上のGET CODEからコードを取得できます。

それぞれをコピーして貼り付ければ、実装完了です🏁

SVG ARTISTAでSVGアニメーションを実装する際の注意点
手軽ですが、何点かサクッとうまくいかなかった部分があったのでこちらに記載します!
SVCコードとCSSを記述したのにアニメーションが動かない
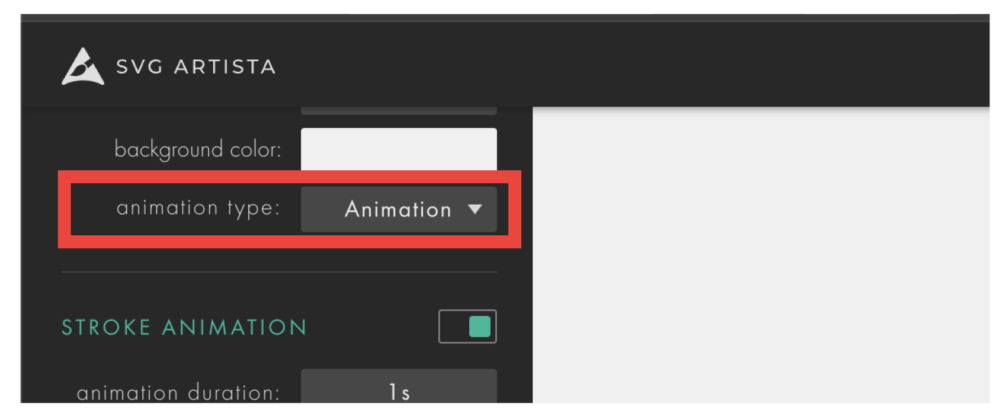
animation typeを「Animation」にする。
この設定しておくと、keyframesでアニメーションつけてくれます◎

STROKE ANIMATIONがグレーアウトされていて設定できない
SVGコード内のCSSにstrokeを指定してあげるいけるそう◎

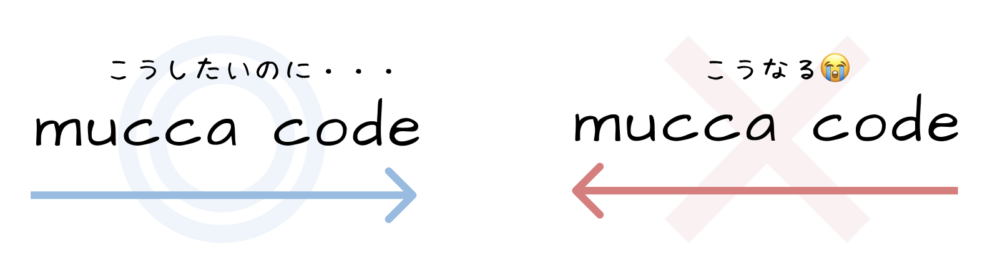
アニメーションが思った通りの順番で動かない

今回わたしはFigmaでSVG画像を作成したのですが、レイヤーが下のものから順にアニメーションが実行されるようです。
なのでレイヤーの並び順を変更すればok!





